Are you a Shopify merchant looking for a way to add variant selector to your collection pages? You’re not alone – many have difficulties when it comes to using Shopify theme code and understanding how product variants work.
No worries, we have the ideal answer! In this blog post, we’ll guide you step-by-step on how to add product variant selector in your Shopify collection pages so you can better manage and display variations of products.
Let’s dive right in!
Benefits of Shopify Collection Page Various Options
It is a way to simplify the shopping experience for customers that lets you tailor shop pages based on the product’s variations, such as size, color, material, and other options on the Collection Page.
Usually, you’ll see different selector of products on the Shopify Product Page; however, adding it to your Collection page will bring back numerous notable benefits, such as:
Enhanced user experience: It makes it simple for customers to explore and filter through items depending on their preferences on the collection page. This improves the shopping experience and allows customers to locate the things they seek more quickly without clicking on the product page..
Improved product arrangement: It allows you to categorize your items based on several criteria, making it easier for buyers to locate what they are searching for. This might aid in the reduction of clutter and confusion on your collection page.
The ultimate of providing various options on your collection page is to persuade customers to make a purchase quickly, thereby increasing overall sales.
With the same purpose in mind, affiliate marketing is a cost-effective strategy to try. You only pay affiliates when they generate a qualified sale. No risk. No money wasted.
You can immediately set up an affiliate program with UpPromote – the most popular affiliate marketing app on Shopify. With over 115,000 users worldwide, UpPromote has helped merchants make over $1 billion in revenue by enabling them to:
- Recruit affiliates to promote products
- Set attractive commission rates to encourage affiliates
- Track and monitor affiliate performance in real-time
And more…
Does Shopify allow you to add variant selectors in Collection Page?
Shopify only enables merchants to customize their product listings with different selections, yet this capability is not currently available for Collection Pages. So adding it to your Shopify Collection Pages requires some technical code customization.
Variant selector in Shopify Product Page vs. Collection Page. What is the Difference?
In Shopify, the choice selector on a product page and a collection page work similarly in terms of functionality. Hence, there are some differences in how they are displayed and the level of customization they provide for the customer.
On a product page in Shopify, the variation selector displays as a drop-down menu that enables the buyer to choose particular options for that particular product, such as size or color. This is because the customer has already decided to examine that particular product and is altering it to suit their interest.

On the other hand, when a consumer visits a collection page on Shopify, they can use the variation picker to narrow down the items in that collection based on details like size or color. This is so because the consumer is looking through various items and hasn’t decided which one to see yet.
Overall, the main difference between the variant selector on Shopify product page and collection page lies in their purpose and placement.
How To Add Variant Selector In Shopify On Collection Pages?
You must first configure variant choices for your items to add a variant selector to your Shopify Collection Page. Once you’ve your variation choices in mind, you can enable the variant selection by following the steps below.
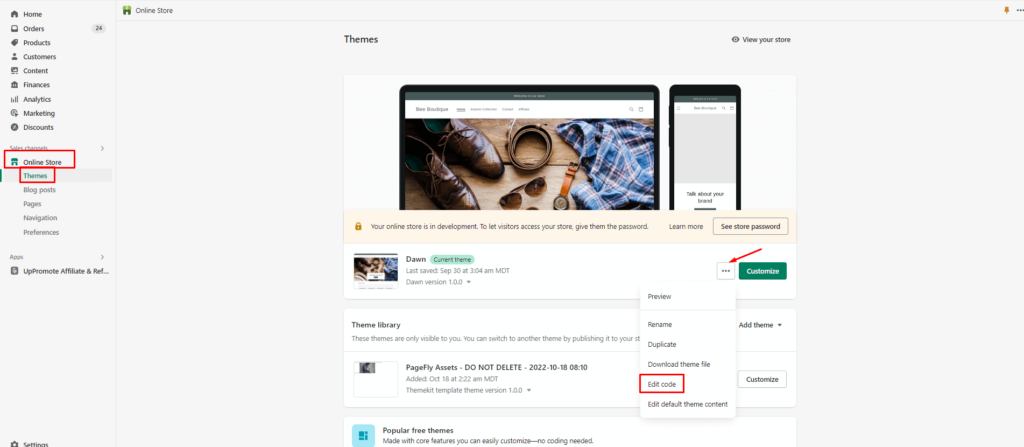
Step 1: Log in to the Shopify Admin Panel > Click on Online Store > Themes to access custom code options.
Step 2: Select the Theme you want to add variants on the collection page > Select Edit code.
In the picture below, we use Shopify’s default Dawn theme.

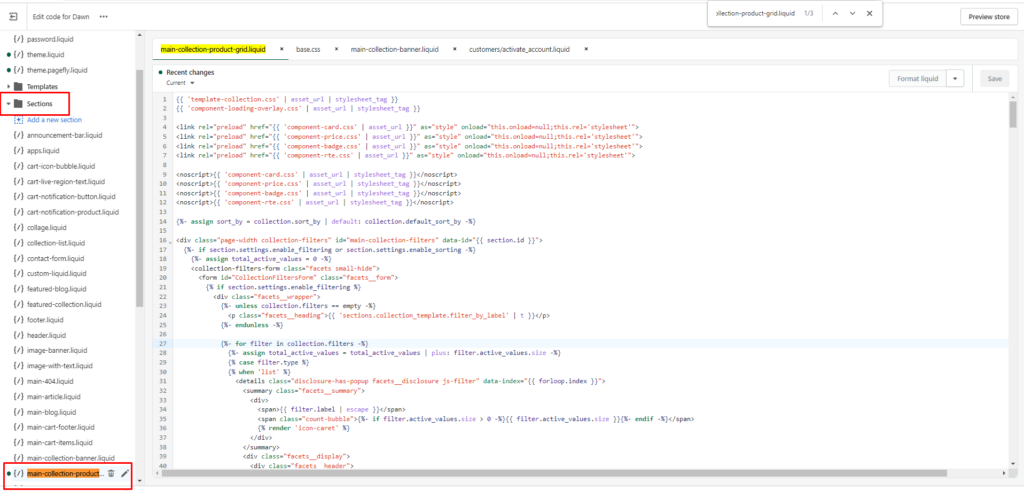
Step 3: Next, find the Sections > look for main-collection-product-grid.liquid and click on it.
Note: If you’re using a different theme, locate the liquid file for the collection, put the code inside the list of collections.

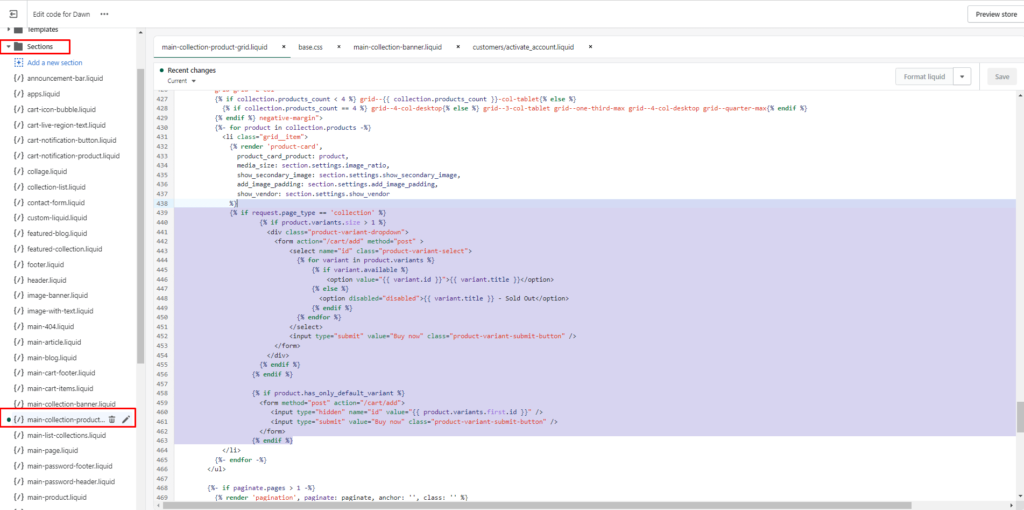
Paste the code in the location shown in the following image.
Note: Usually find the section of code where you want to add the variant selector. This is usually where the product title, price, and add-to-cart buttons are located.

Code:
| {% if request.page_type == ‘collection’ %}
{% if product.variants.size > 1 %} <div class=”product-variant-dropdown”> <form action=”/cart/add” method=”post” > <select name=”id” class=”product-variant-select”> {% for variant in product.variants %} {% if variant.available %} <option value=”{{ variant.id }}”>{{ variant.title }}</option> {% else %} <option disabled=”disabled”>{{ variant.title }} – Sold Out</option> {% endif %} {% endfor %} </select> <input type=”submit” value=”Buy now” class=”product-variant-submit-button” /> </form> </div> {% endif %} {% endif %} {% if product.has_only_default_variant %} <form method=”post” action=”/cart/add”> <input type=”hidden” name=”id” value=”{{ product.variants.first.id }}” /> <input type=”submit” value=”Buy now” class=”product-variant-submit-button” /> </form> {% endif %} |
Step 5: Next step, add the CSS code.
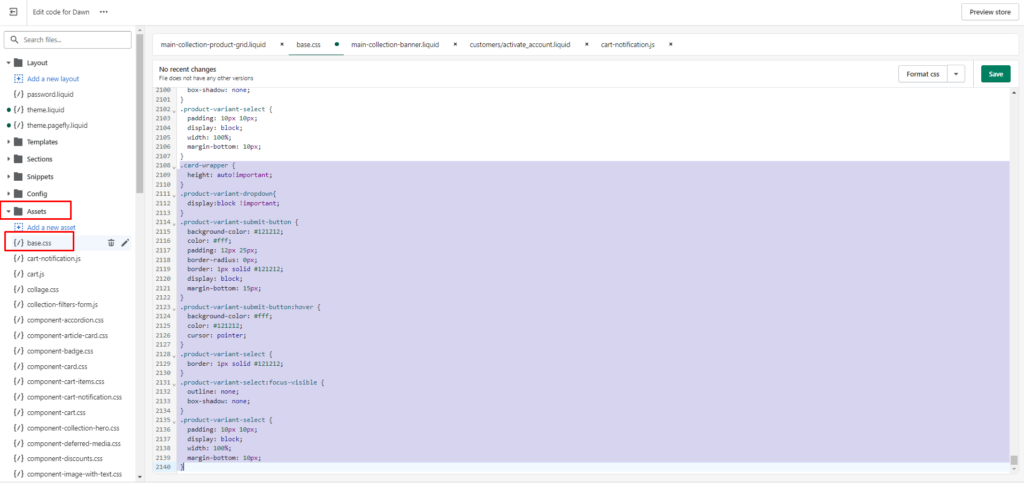
Go to Themes > Dawn (the theme we’re using) > Click Assets > Choose base.css
Note: If you’re using another theme, you can still follow our steps and paste the code into the CSS.
Then Add the following code after the base.css file’s current code.

Code:
| .card-wrapper {
height: auto!important; } .product-variant-dropdown{ display:block !important; } .product-variant-submit-button { background-color: #121212; color: #fff; padding: 12px 25px; border-radius: 0px; border: 1px solid #121212; display: block; margin-bottom: 15px; } .product-variant-submit-button:hover { background-color: #fff; color: #121212; cursor: pointer; } .product-variant-select { border: 1px solid #121212; } .product-variant-select:focus-visible { outline: none; box-shadow: none; } .product-variant-select { padding: 10px 10px; display: block; width: 100%; margin-bottom: 10px; } |
Step 6: Click Save to complete.
Now you’ve completed all the steps to add variant selections on the Shopify Collection Page. Preview your collection page to make sure the different selector is working correctly.
Read more: 9 Highly-Converting eCommerce Landing Page Examples with Best Practice
Wrapping up
Finally, adding a variation selector to your Shopify collection pages efficiently improves your customers’ user experience. You can add a variation selector to your collection pages using Shopify’s built-in functionality and a few steps we guided above. This allows consumers to discover the items they want more quickly and easily.
By following the steps outlined in this guide, you can quickly learn how to add variant selectors to your Shopify collection pages and enjoy the benefits of bringing a better customer experience.




![[BFCM BIG DEALS 2025] Top 30+ Shopify Apps and Themes to Prepare for BFCM](https://static.uppromote.com/wp-content/uploads/2025/02/Copy-of-BFCM-2024-1-300x144.png)

![Top 12+ Best Shopify Product Review Apps [2024 version]](https://static.uppromote.com/wp-content/uploads/2025/02/Top-10-Best-Shopify-Products-Reviews-Apps-1-300x169.png)

![11 Best Shopify Upsell Apps for Massive Sales [2024]](https://static.uppromote.com/wp-content/uploads/2025/02/Best-Upsell-1-1-1-300x169.webp)